Web Links
Add standalone web links to your pages

N.B. This is how to add a standalone web link element to a page. For instructions on adding links to text please see Text and writing for the web page.
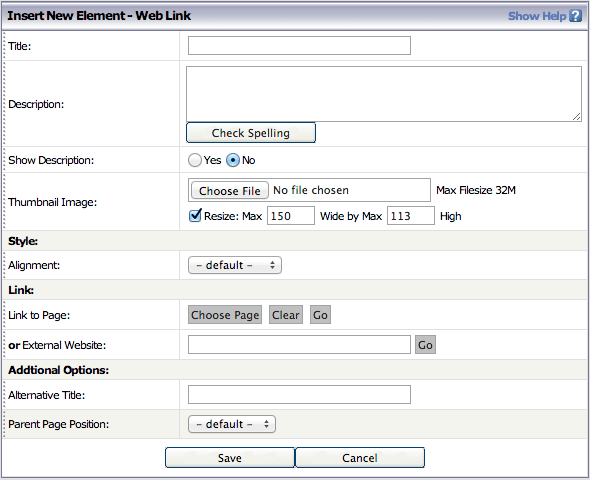
- With Edit On click the Web Link button
- Give your link a clear descriptive title
- Add a brief description of what someone clicking this link will be taken to. You can show this description on the page
- If you'd like a thumbnail image to accompany your link, use the Thumbnail Image uploader here to add one and choose its size (N.B. you don't have to resize your image manually, the system has inbuilt sizes which it will work to unless you say otherwise)
- Occasionally you may wish to align a weblink differently from the rest of your page content - use the Alignment dropdown to do this
- Use Link to Page to choose a page on your own website or type the full url of an external web page you want to link to into the External Website box
- You can use the Go buttons to test both internal and external links before publishing
- It's good practice to add an Alternative Title - this is what is displayed when someone hovers over the link. It is also what screenreaders tend to use when reading links to blind users.