Images - add individual pictures to a page
Once you have logged in, navigate to the page where you intend to add an image to.

In the top admin bar, click on 'Edit Page'.

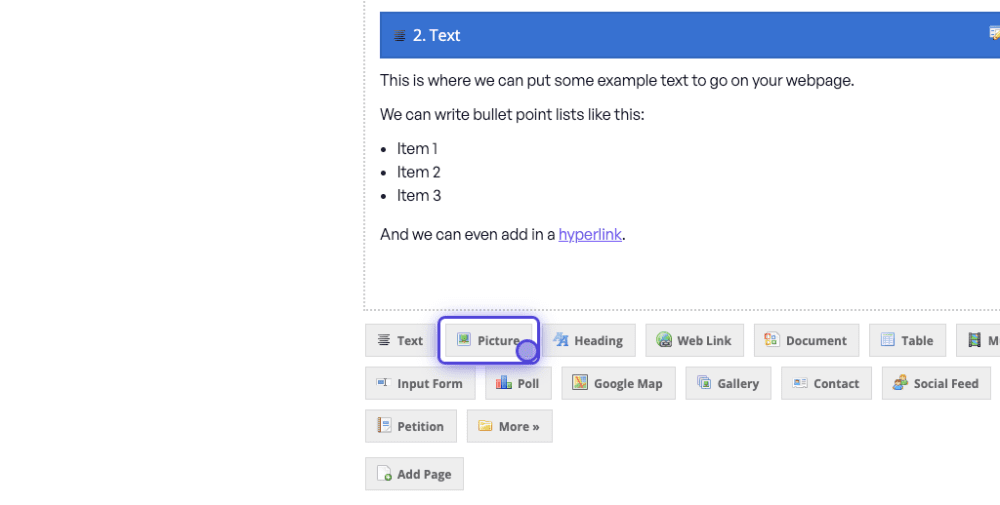
Once in edit mode, scroll to the bottom of the content and click 'Picture'.

Once you click on the picture button, a new box will pop up in your browser. Give the image a title and a file. The file can be added by clicking or dragging and dropping an image onto the choose file button.

After completing the details for your picture, scroll down to the bottom and select 'Save' to finalise the changes.

You'll then see your new image appear on the content. However, this is NOT published to the site yet.

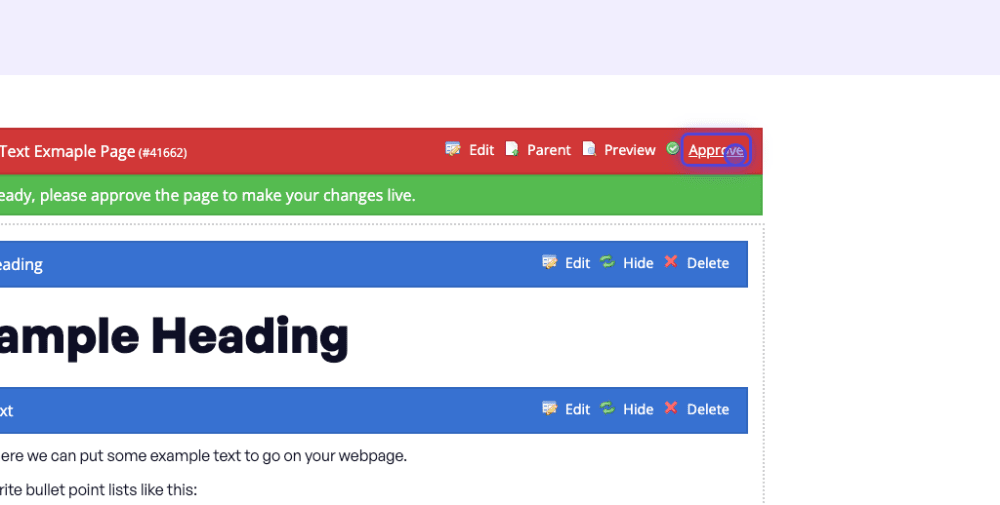
To publish anything you have edited or added to the page, scroll to the top of your content and click 'Approve'.

General
- Title: Sets a title that will be shown when the image is hovered.
- Picture: Sets the image file to be displayed.
- Size: Sets the size of the image using preset or custom dimensions, the options are:
- Small
- Medium
- Large
- Original: Uses the original dimensions of the image. This should be used sparingly and only on smaller images as very large images can slow down the speed of pages.
- Custom: Set the dimensions of the image yourself with a custom width and height. The first input sets the width, and the second the height. Images will be cropped from the centre if the dimensions are different to the original file.
- Description: Set a description that will be displayed underneath the image. This can be used to give context or credit.
- Show Description: Choose whether the description should be shown.
- Alignment: Sets the position of the image on the page
- default: The image will be aligned based on the default style rules of the website (this will normally be to the left)
- align left: Align the image to the left of the page/container.
- align centre: Align the image to the centre of the page/container.
- align right: Align the image to the right of the page/container.
- float left: Float the image to the left of the page/container allowing other elements to be placed inline to the right.
- float right: Float the heading to the right of the page/container allowing other elements to be placed inline to the left.
- clear left: Stops any other element appearing to the left of the image.
- clear right: Stops any other element appearing to the right of the image.
- clear both: Clears the space to the left and right of the image.
Link
- Link to Page: Link the image to a page on the website.
- Link to Document: Link the image to a document.
- or External Website: Link the image to any URL.
- or Original Image: Display the original image with it's original dimensions when clicked. This will either just show the file, or open in a lightbox depending on your website's settings.
- Open in New Window:
- Yes: The link will open in a new tab.
- No: The link will open in the same tab.
- Default: The link will open in a new tab if it points to an external website.
SEO / Accessibility
Alternative Text: Sets a description of the image that will be read out to users with screenreaders. This is very important to ensure that images are accessible to all users.

