Forms
There are two steps to adding forms to your designated page:
- Set up your form 'shell' (this is all the info about the form, what it should be called, how results should be handled etc.)
- Add fields (the bits people will fill in)
N.B. Collecting and/or storing information gathered using forms may have Data Protection implications. Please check with your Data Protection Officer to make sure you're complying with all relevant legislation.
Once you have logged in, navigate to the page where you intend to add a form to.

In the top admin bar, click on 'Edit Page'.

Once in edit mode, scroll to the bottom of the content and click 'Input Form'.

A new box will pop up in your browser. Now it's time to set up your form 'shell'. You will now be presented with a range of options you can use to set up your form:
Title/Heading – what your form will be called. If the form is the first or only thing on your page use Title, otherwise set this to Heading.
Description – a brief summary of what your form is for.
Results:
Send Email to – Email Addresses is the default as usually you will want form responses sent to specific email addresses. If you would prefer emails to come to all Site Administrators you can choose the Site Admins option.
Email Addresses – the email addresses you want the form responses sent to. If you want to send to more than one email, use a comma to separate the addresses in this box.
Email Subject – the subject line for the submission email
Send Email Receipt to User – if you would like the person submitting the form to receive a copy of their submission set this to Yes (you will also need to add an email field with the html name 'email' for this to work – please see 'Adding form fields').
Store Progress – if it is likely people may need to revisit this form (perhaps it is quite a long/detailed application for something) you can give them the option to store their progress by setting this option to Yes.
Limit to 1 submission – setting this to Yes will only allow a form to be submitted once by a user. Please note that this is a simple way of limiting submissions – it can be worked around by a determined person using several machines/browsers so it is always a good idea to sense check any data yourself before e.g. announcing the winner of a vote.
Display Options:
Thank You Message – set a brief message which people will see after they submit their form.
or Thank You Page – you may wish to set up a separate page to send people to after they submit their form. Set this up in the usual way (see Adding a New Page if you need a reminder) and use the page picker here to select it.
Submit Button Caption – by default the button people click to submit their form will read "Submit" but you can set your own preferred button label here.
Show Reset Button – setting this to Yes gives people a button they can click to clear all the data they have input and start again. More often than not you'll want to leave this set to No!
Split Sections – where your form is made up of several sections (groups of fields) you can opt to split these across screens. People will see a Next/Previous buttons allowing them to navigate through the form and the final screen will show the Submit button.
Parent Page Position – where this form sits on your page.

After completing the details for your input form shell, scroll down to the bottom and select 'Save' to finalise the changes.

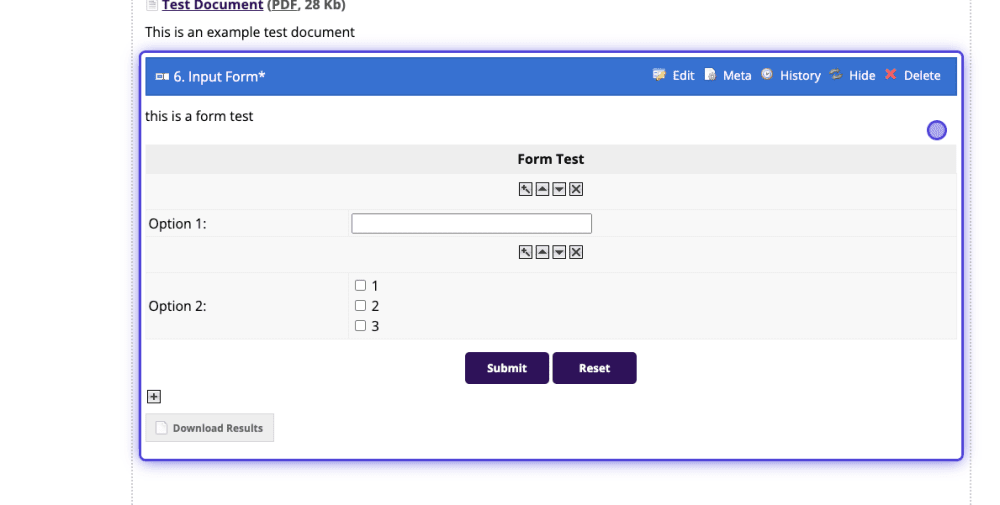
You'll then see your input form shell appear on the content. To start adding in new fields, click the plus (+) icon. Remember, this is NOT published to the site yet.

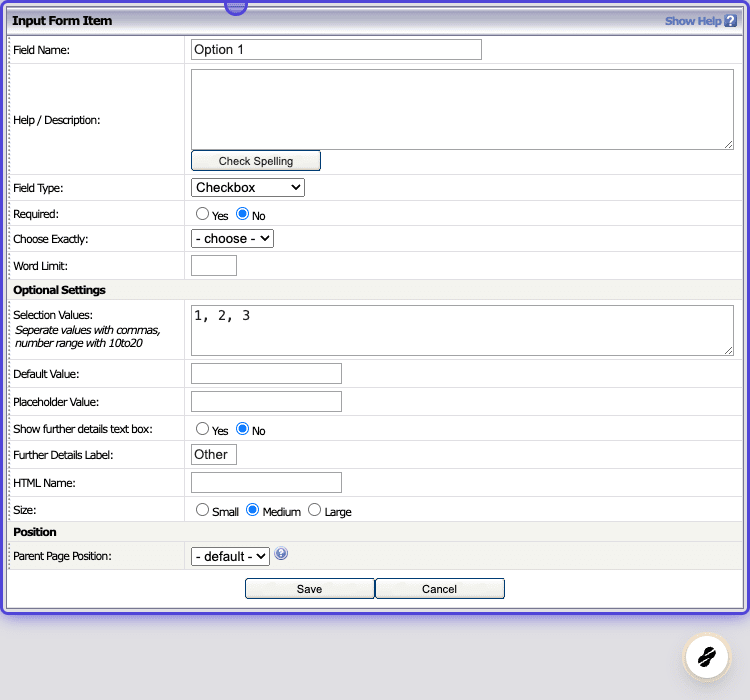
Once you click on the plus (+) button, a new box will pop up in your browser. Now you can start adding in your fields that you'd like to include in the form. You have the following options:
Field Name – each field should have a name i.e. a word or phrase that instructs/directs the person filling in the form as to what they need to type/select etc.
Help/Description – you can add this if you feel it's necessary to give supplementary information about this field to the person filling in the form. Try to make your field names as clear as possible and only use this additional text where necessary – no need to over-explain very simple things.
Field Type – there are a number of options which allow you to gather different types of data. These are listed here with the most frequently used first:
Section – not so much a field but a group of fields. If you want to break up your form into sections use this option to create a section then add individual fields, add another section, add more fields etc.
Text Box – a single line text box people can type into. N.B. you should use a text box for gathering telephone numbers, rather than a number field.
Text Area – a larger text box for people to write several lines of text into.
Drop Down List – can be used to make people select one option from a list
Radio Buttons – another method of getting a user to select one option from a list
Checkbox – the person filling in the form can pick several options from a list you specify
File Upload – gives the user the ability to add a file to their form
Date – adds a simple date picker (day, month and year)
Date & Time – adds a date and time picker (day, month, year, time)
User ID – adds the login/register box to your form. Use this when you want to insist someone registers or logs in before filling in the form
Number – used when you want people to enter a specific number from a list or range you set e.g. a ranking. N.B. these are not for telephone numbers which may contain other characters – use a text box field for these.
Secret – a 'private' field to allow users to type without others seeing what they're typing (substitutes characters for password-style 'blobs' or the browser equivalent)
Node – adds a dropdown list of your websites to the form (a quick way to add this rather than typing them out as a standard dropdown)
None/Text – an option to add further static text to a form (in addition to the field names and help/description)
Required – if you set this to Yes, the person will not be able to submit the form without filling in that particular field

After completing the details for your new question, scroll down to the bottom and select 'Save' to add to your input form shell.

Once you complete this step, your input form questions will populate within your input form shell. Proceed to include the questions you desire in your input form. Remember that your changes have NOT been published to the live site yet.

To publish anything you have edited or added to the page, scroll to the top of your content and click 'Approve'.


